 Dari pada gak ada postingan mendingan saya share tentang Cara Memasang Like Box di Blog
Dari pada gak ada postingan mendingan saya share tentang Cara Memasang Like Box di Blog Walaupun sudah banyak yang share, tetapi gak ada salahnya saya share kembali..
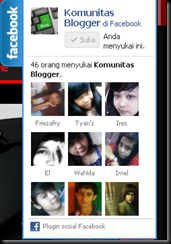
Lihatlah disamping kanan blog saya ada tulisan facebook yang jika disorot akan tampil dan jika tidak disorot akan sembunyi lagi. ya itu merupakan facebook like box fanspage blog kita. jika ada orang menyukai halaman blog kita mereka akan mengklik tombol like disana. selain itu widget ini juga simpel pemasangan dan fungsinya yang tidak makan tempat di blog kita. bagaimana tertarik untuk memasangnya di blog anda. silahkan ikuti langkah-langkahnya :
1. Login ke akun blogger anda.
2. Pada Dasbor klick Rancangan ➨ Tambah Gadget (saya sarankan di bagian paling bawah dan jangan di beri judul)
3. Lalu sobat pilih HTML/Java Scrip ➨ Setelah itu copy kode berwarna hijau berikut dan paste atau letakkan di dalamnya!
<style>img,a{border:0;}#on{visibility:visible;}#off{visibility:hidden;}#facebook_div{width:196px;height:353px;overflow:hidden;}#facebook_right{z-index:10005;border:2px solid #3c95d9;background-color:#fff;width:196px;height:353px;position:fixed;right:-200px;}#facebook_right img{position:absolute;top:-2px;left:-35px;}#facebook_right iframe{border:0px solid #3c95d9;overflow:hidden;position:static;height:360px;left:-2px;top:-3px;}#facebook_left{z-index:10005;border:2px solid #3c95d9;background-color:#fff;width:196px;height:353px;position:fixed;left:-200px;}#facebook_left img{position:absolute;top:-2px;right:-35px;}#facebook_left iframe{border:0px solid #3c95d9;overflow:hidden;position:static;height:360px;right:-2px;top:-3px;}</style><script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script><script type="text/javascript" src="http://apis.google.com/js/plusone.js"></script><script type="text/javascript">jQuery(document).ready(function(){ jQuery("#facebook_right").hover(function(){ jQuery(this).stop(true,false).animate({right: 0}, 500); },function(){ jQuery("#facebook_right").stop(true,false).animate({right: -200}, 500); }); jQuery("facebook").hover(function(){ jQuery(this).stop(true,false).animate({right: 0}, 500); },function(){ jQuery("facebook").stop(true,false).animate({right: -303}, 500); }); });</script><div id="on"><div id="facebook_right" style="top: 18%;"><div id="facebook_div"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPNtapcl9FvNkEpYbKYbmKHORNIkYj6BUpvOdODwMwtdgskhkuyBes5je_hK6EoNigCyhh4xnnGYiiAU80KE_6KEjX0jw4cjShfQE3CCwQKIEEtPnjRiH3LkT8wkFdhxvVBDhhrNUMeD8/s1600/otowebsite.blogspot.com-facebook.png" alt="" /><iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fakuyagtersakiti&&width=200&height=348&colorscheme=light&show_faces=true&border_color=%23ffffff&stream=false&header=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:200px; height:348px;" allowtransparency="true"></iframe></div></div></div>
NOTE : Ganti tulisan yang berwarna merah akuyagtersakiti dengan url facebook fans page anda.
Contoh url facebook fans page akuyagtersakiti adalah http://www.facebook.com/akuyagtersakiti maka cukup ambil url belakangnya saja yaitu "akuyagtersakiti".
Bagaimana mudah bukan memasangnya. sekian dulu cara membuat Widget Facebook Like Box Auto Hide di blog. semoga anda dapat memasangnya di blog anda.
sumber : otowebsite.blogspot.com
..: Semoga bermanfaat :..
