Cara Mudah Membuat Scroll Archive Pada Blog. Belajar Membuat Blog Untuk Pemula, Maaf ya bagi pembaca yang pemula, bukan berarti saya meremehkan anda,,,,,,,saya juga pemula,,,,,sesama pemula dilarang mendahului,,,,,wakakak....oke simak aja tipsnya.
Tips ini lebih mudah Menggunakan Css Tanpa Harus mencari dan menambahkan kode div pada kode Archive Blog nya seperti pada artikel sebelumnya Menambahkan scroll pada Blog Archive (posting terbaru)
semoga artikel Tips Blog Di bawah Ini Membantu anda, dalam belajar Ngeblog berikut ini adalah Trik Membuat Scroll Pada Archive Blog dengan CSS
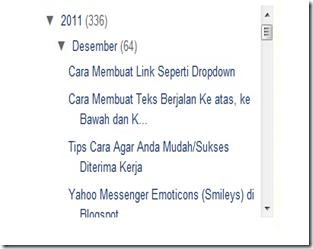
Membuat scroll pada Archive Blog
Cari kode ]]></b:skin> dengan menggunakan Ctrl + F
Kemudian, letakkan kode berikut di atas kode ]]></b:skin>
#BlogArchive1 .widget-content{
height:100px;
width:auto;
overflow:auto;
}
Yang perlu di perhatikan :
- BlogArchive1 adalah ID dari widget BlogArchive1.
- height:200px; adalah tinggi dari widget scroll. Ganti dengan tinggi widget scroll yang anda inginkan.
Sumber---> http://dangstars.blogspot.com
penulis belum sempat bikin artikel buatan sendiri.. jadi penulis telah cantumkan sumbernya..